Hello everybody!
It’s been a loooong long time since my last post, i’m really sorry about it but university takes away so much time
But aaaanyway let’s talk about my GSoC.
Finally we have a working mediacenter, yayy!! =)
Let’s see the most important things i’ve implemented so far:
- MediaCenter API: the API makes it possible to have applets communicating each other. This way the player can inform the playback control applet about the current seek time, while the playlist updates the player’s queue. The API can of course be used to write new applets in the future 🙂
- Bypassing Phonon: due to the purposes of the MediaCenter, Phonon could not be used to handle the whole playing queue. The mediacenter, actually, is designed to be able to handle mixed queues containing different kind of media sources like audio files, optical discs, videos and pictures. Since Phonon only handles audio and video stuff i had to completely bypass the Phonon queue and create my own internally in the mediaplayer applet. I still have to think about moving this queue handling out of the specific mediaplayer applet moving it at the API level.
- The playlist communicates with the player and keeps the queue up to date. Even though the playlist applet supports multiple playlist handling, i focused on the single playlist mode, so i still don’t know whether it’s already all-working-fine when switching through playlists :p. Anyway the multiple playlists behavior is disabled by default :p. The playlist applet supports cover fetching and manages all the supported media types: Audio, Video, Picture, Optical Discs.
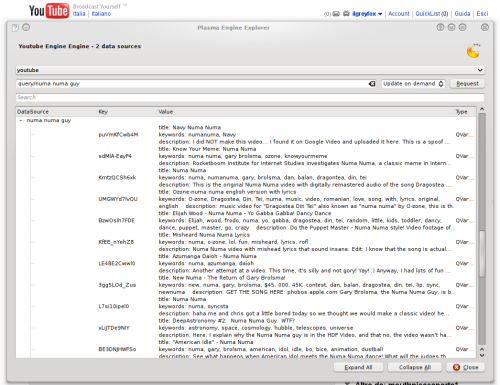
- The mediabrowser applet supports now folder navigation. We now have a browsing widget that allows actions like “go back”, “go next”, “go up”. The mediabrowser will soon support pluggable models. The first model i’ll work on as soon as possible will be a youtube-navigation model that will allow the user navigate through videos via the browser. The mediabrowser will show a list of available models at startup allowing the user choosing between local browsing and youtube browsing for example. The youtube dataengine is there already! 🙂
- The mediaplayer applet currently correctly switches between audio/video playing and picture showing. I still need to verify whether my code is enough light while showing pictures. The Xine backend of Phonon is still broken for the VideoWidget and this is disappointing :/. In addition to this i don’t like how the videos are rendered in the VideoWidget while it is hosted by a QGraphicsProxyWidget. The fullscreen mode of the mediaplayer applet is working but has no utility at the moment since we don’t have a dashboard that can go over it and show playback controls and stuff. By the way this issue has been currently “workarounded” with a specific shell i wrote for the mediacenter 🙂
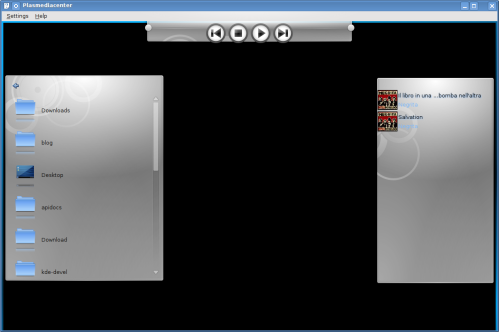
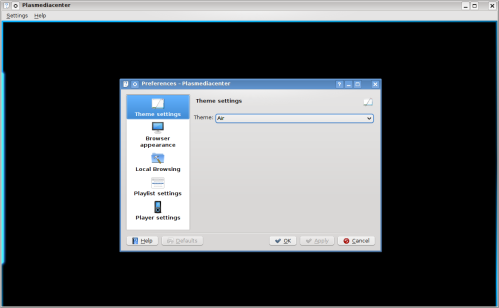
- The Plasmediacenter Shell: this is a stand-alone application that can be freely used instead of putting the containment and the applets on your screen :). The Plasmediacenter can be set fullscreen so that also the playback controls still remain over the mediaplayer applet. Have a look at it 🙂
Let’s have a look at some screenshot of the Plasmediacenter:
And that’s all folks! Stay tuned for the next updates!! 🙂
P.S.; An icon is needed for the shell (/me stares at nuno ;).